
隨著智慧型手機的流行
越來越多人用手機在瀏覽網頁
網頁設計時也需要考量到行動裝置
在瀏覽時的方便性
剛好看到這篇文章
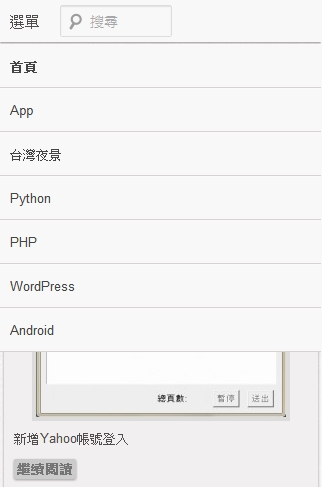
Mobile Navigation Design & Tutorial
順便把我的Wordpress也修改一下
CSS裡加了這段
@media screen and (max-width: 600px){
img.attachment-ipushs-thumb{
/* width: 97% !important;
height: auto !important;*/
}
#ipushs_author{
padding:0 1% 0 1%;
width: 98%;
}
#content, #widget_bottom {
padding:0 1% 0 1%;
width: 98%;
}
.ipushs article{
width: 92% !important;
}
#ipsush_search{
display:inline-block;
float:none;
}
#menu-icon{
width:40px;
padding:10px;
display:inline-block;
vertical-align:top;
}
#ipushs_nav{
display:none;
}
#access div{
margin:0;
}
#access li{
border-top: 1px solid #FCFAFA;
border-bottom: 1px solid #D9D4D4;
background: #F9F9F9;
float:none;
display:block;
position:static;
}
#access a {
color: #444;
display: block;
line-height: 3.333em;
padding: 0 20px;
text-decoration: none;
height:42px;
width:100%;
}
#access ul ul{
float:none;
position:static;
display:block;
width:100%;
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}
#access ul ul li {
border-top: 1px solid #D9D4D4;
border-bottom:none;
}
#access ul ul a {
border-top:none;
border-bottom:none;
background: #f9f9f9;
color: #444;
font-size: 13px;
font-weight: normal;
height: auto;
line-height: 3.333em;
padding: 0 40px;
width:100%;
}
#access ul ul ul a {
padding: 0 60px;
}
#access ul ul ul ul a {
padding: 0 80px;
}
}
@media screen and (min-width: 600px) {
/* ensure #nav is visible on desktop version */
#ipushs_nav {
display: block !important;
}
}
在js裡了加了
$("#menu-icon").on("click", function(){
$("#ipushs_nav").slideToggle();
$(this).toggleClass("active");
});
這樣就大功告成囉
很簡單吧
這樣一來不管是手機還是電腦瀏覽都非常適合