
倒數器這種東西在googel輸入countdown
應該有很多資料可以參考
前陣子因為公司網站
需要一個倒數計數器
而且還需要到0.1秒的計數器
所以就上網做一下功課想說有現成就用現成的!
但後來發現都不太適合
只好下點功夫自己東改改西改改
我也參考幾個計數器
其中發現一個有趣的計數器
它把0.0-0.9秒這部份做成gif檔
讓它一直跑一直跑
因為要做到0.1秒倒數就代表每0.1秒就要做一次運算
相當耗資源,相對的做成圖片的好處就是只要1秒運算一次
而且光憑肉眼跟本看不太出來和秒數上銜接問題(還滿聰明的)
但是公司希望倒數器能準確一點
大部的倒數器都會誤差當中牽扯到很多因數
包括個人電腦效能問題還有js在運算多少都需要點時間
這幾千次幾萬次下來的運算時間差還滿可關的!這些都只會慢不會快
對一些不需要那麼嚴謹的網站!也許就夠用了!
有些倒數器還會每隔幾分鐘Refresh網頁來校準時間
而我的做是希望準確度高一點所以每次運算都對照一次時間
雖然耗資源當準確度卻高很多
不過這當中還是有運算過程中的誤差啦!只是相對小很多
Demo網頁:http://app.ipushs.com/ipushs-countdown-1.0/index.html
使用方法很簡單
在head中加入下列程式碼
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="js/ipush-countdown.js" type="text/javascript"></script>
一樣在head中加入下列程式碼
<script type="text/javascript">
$(document).ready(function(){
$(".count").ipushs_countdown({
daysText : '天',//設定day顯示的文字
hoursText : '小時',//設定hours顯示的文字
minutesText : '分鐘',//設定minutes顯示的文字
secondsText : '.',//設定seconds顯示的文字
secondssText : '秒',//設定secondss顯示的文字
displayZeroDays : true,//設定當小於一天時是否顯示天數
callback : callback_fu,//設定當時間到時所執行函式
addClass : 'myclass',//在box增加自定義class
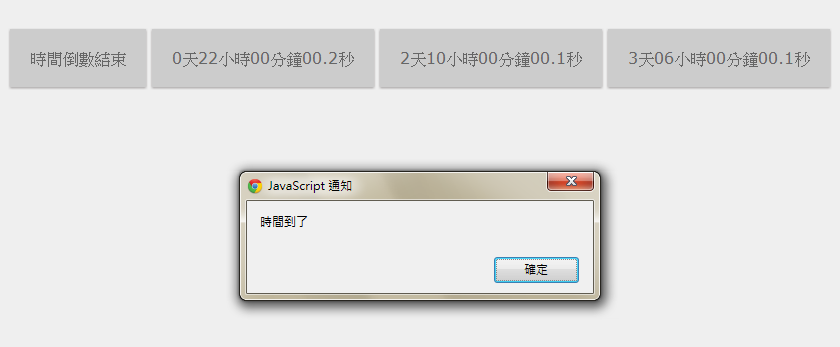
textAfterCount:'時間倒數結束'//倒數結束時顯示文字
});
});
function callback_fu(){
alert('時間到了')
}
</script>
然後在body中加入下列程式碼
<span time="2012/06/1 12:30:00" now="2012/06/01 12:29:54" class="count" ></span> <span time="2012/06/2 10:30:00" now="2012/06/01 12:29:54" class="count" ></span> <span time="2012/06/3 22:30:00" now="2012/06/01 12:29:54" class="count" ></span> <span time="2012/06/4 18:30:00" now="2012/06/01 12:29:54" class="count" ></span>
這樣就完成了
time是指結束的時間
而now則是現在的時間
點我下載:DOWNLAD